最近发现这个挺有意思的项目,叫NaiveBoom,顾名思义,让Naive的事情不再发生。简单来说,这是一个无需注册即可使用的阅后即焚程序,当你需要在能够被第三方监听的平台,分享一些敏感信息时,可以借助NaiveBoom,将敏感信息以一个一次性链接的形式发送,一旦被人点击,信息即消失了。
需要注意的是,由于存在截屏等各种手段,NaiveBoom提供的阅后即焚,更对是针对防止信息被第三方截取,而不能完全防止信息被接收者记录后二次转发,因此建议还是将其视作一个新奇好玩的程序,而不要真的用来做Naive的事。
项目介绍
项目遵循MIT协议开源。
需要工作环境为:nodejs、redis、Nginx或Apache等(可选)
Github地址:https://github.com/kchown/naiveboom
作者原文:https://kch.host/posts/burn-naive-boom
官方演示:https://naive.cf
电脑端Web界面预览:
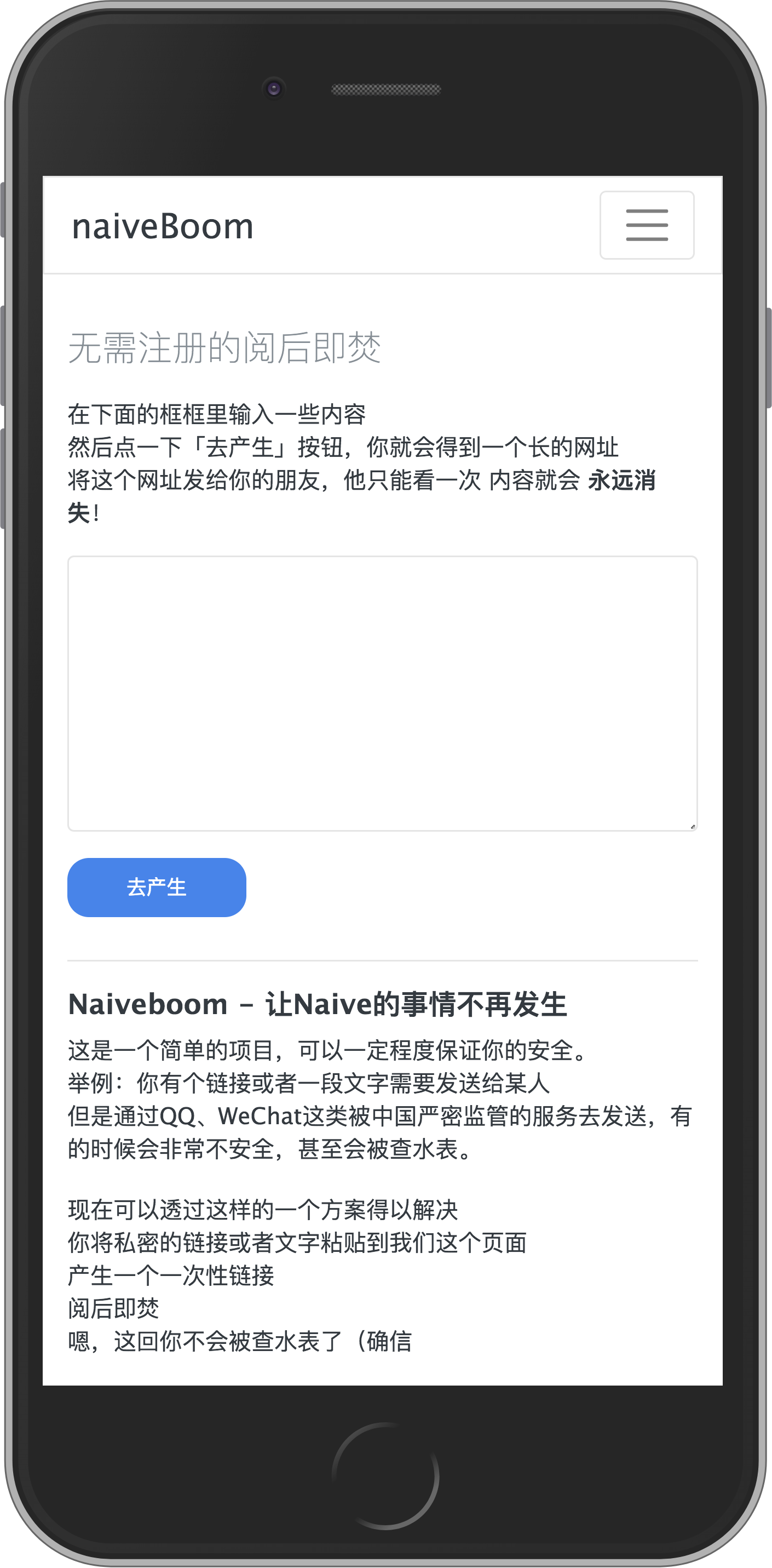
iOS手机端Web界面预览:
基础环境配置
Redis
由于我的VPS本身部署了lnmp 1.5(https://lnmp.org/install.html),因此也直接使用了其提供的Redis,具体安装过程如下:
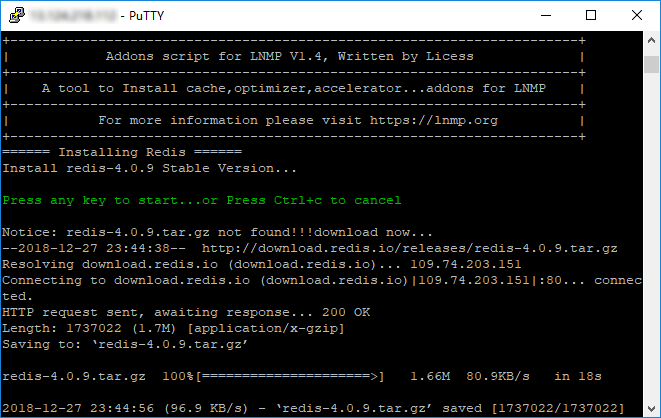
进入lnmp解压后的目录,执行:./addons.sh install redis,按任意键开始安装即可。
安装完成后,可以通过/etc/init.d/redis {start|stop|restart|kill}进行状态管理。
nodejs & PM2
我们可以参考https://github.com/nodesource/distributions,在这里我选择了Node.js v8.x,系统为Debian 8:
# Using Debian, as root
curl -sL https://deb.nodesource.com/setup_8.x | bash -
apt-get install -y nodejs
对于一些npm包,可能还需要安装build-essential:
apt-get install build-essential
通过PM2我们可以方便地启动和管理Node.js程序:
npm install -g pm2
部署NaiveBoom
Clone
我们将NaiveBoom clone至本地:
git clone https://github.com/kchown/naiveboom.git
配置 & 启动
如果你的Redis设置与config.js中的不同,请按照实际进行修改。
然后在NaiveBoom目录下,我们开始安装依赖:
npm install
完成后,我们选择PM2进行启动和管理,这样更为方便:
pm2 start run.js
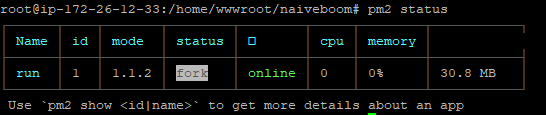
如果显示如下画面,那么NaiveBoom已经在正常运行了:
我们此时如果访问http://ip:3000,应该就能正常访问NaiveBoom了!
使用Nginx反代并开启https
以下的.conf文件我参考了lolisafe中的.conf写法:
upstream backend {
server 127.0.0.1:3000;
}
map $sent_http_content_type $charset {
~^text/ utf-8;
}
server {
listen 80;
listen [::]:80;
server_name example.com;
return 301 https://$server_name$request_uri;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name example.com;
server_tokens off;
ssl_certificate /path/to/your.crt;
ssl_certificate_key /path/to/your.key;
charset $charset;
charset_types *;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-Host $server_name;
proxy_set_header X-NginX-Proxy true;
proxy_pass http://backend;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_redirect off;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
至此,NaiveBoom就可以正常使用了。欢迎大家愉快地玩(zuo)耍(si)。


11 comments
[...]https://ibib.bidPowered by NaiveBoomRelated:「NaiveBoom – 简单轻巧 无需注册的阅后即焚」纯粹是出于有趣而架设的阅后即焚服务,欢迎大家玩耍。但是请不要玩坏它。[...]
[...]https://ibib.bidPowered by NaiveBoomRelated:「NaiveBoom - 简单轻巧 无需注册的阅后即焚」纯粹是出于有趣而架设的阅后即焚服务,欢迎大家玩耍。但是请不要玩坏它。[...]
[...]https://ibib.bidPowered by NaiveBoomRelated:「NaiveBoom - 简单轻巧 无需注册的阅后即焚」纯粹是出于有趣而架设的阅后即焚服务,欢迎大家玩耍。但是请不要玩坏它。[...]
[...]https://ibib.bidPowered by NaiveBoomRelated:「NaiveBoom - 简单轻巧 无需注册的阅后即焚」纯粹是出于有趣而架设的阅后即焚服务,欢迎大家玩耍。但是请不要玩坏它。[...]
我在去年也做了类似的项目,项目地址 https://github.com/LucienShui/PasteMe ,线上地址 https://pasteme.cn ,蹭个热度宣传一下 Orz。
补充一下,目前仍在维护,而且有代码高亮、设置密码等功能。
YOURLS好像有类似的插件
支持一下!
不做反代提交不了吗?127.0.0.1:3000可以访问
但是点击去生产 无响应
我也遇到了这样的问题
主题这样设置比较简洁。