你的浏览器首页是什么?Speed Dial?还是一些导航网站?Opage是一款充满极客范儿的客制化上网首页,你能自定义常用的网站导航、添加待办事项、查询城市天气、快速搜索,并且它也还是开源的!今天就为大家介绍如何在Ubuntu中编译Opage!
介绍
接触到Viosey的Opage,源于之前使用过其另一作品:Material for Typecho,
我自己也非常喜欢Material的风格,因此当Opage这一风格鲜明的项目出现之后,我就一直也想自己部署一份,
不过自己对于NodeJS等完全不了解,兜兜转转终于在昨天熬了个通宵搞定了,其实现在回顾起来,真的走了很多的弯路。
这里需要注意的有两点,一是Opage的部分自定义功能基于cookies,因此访问时建议不要使用隐私模式;二是作为定位上网首页的Opage,对于访问速度有一定要求,对于国内访问者而言建议部署在大陆、香港等位置。
本人搭建的Opage:https://ko.mk
项目主页:https://github.com/viosey/opage
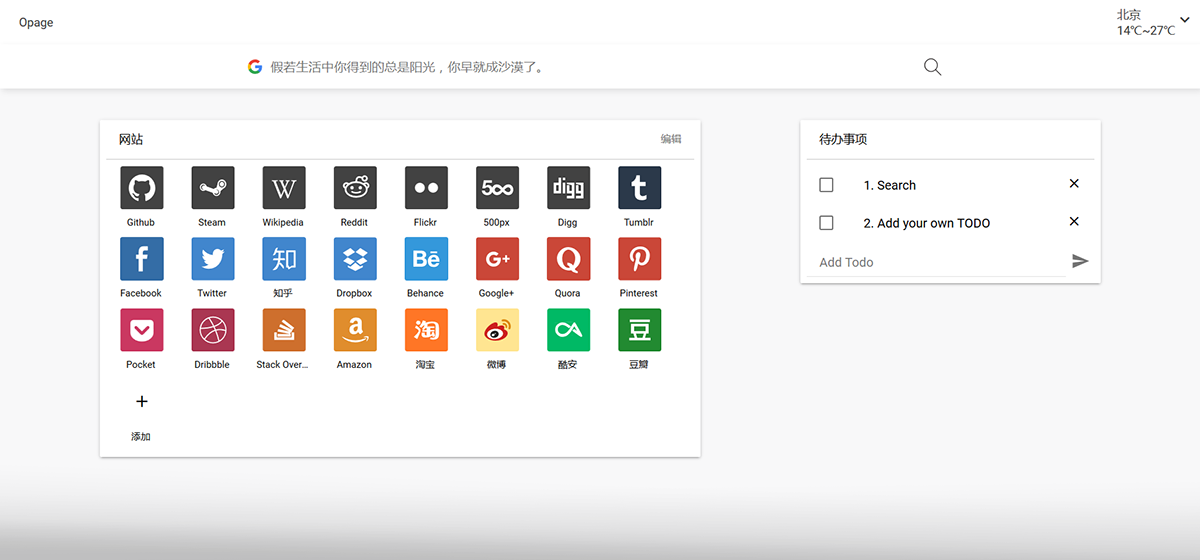
Opage
Opage 是一个客制化上网首页
基于 Material Design & Vue.js
集成搜索,网站,天气,TODO
Faster & Pure
功能
搜索:Google + Bing + 百度
网站:可自定义网站列表
天气:全国城市 + 4 天预测
TODO: 简单的 Todo 列表
为何叫做 O?
O 在 leet 中即为 0,从零开始
Origin
All in One
使用
对于和我一样的小白、门外汉而言,很多时候都是拿来主义——别人编译好了的东西,我拿过来,往虚拟主机、VPS上一放,就跑起来了,但是Opage需要自己先编译,完成后会出现静态化的文件,这有些类似Ghost、HEXO等博客程序。
因此接下来我就以自己的部署过程为例,分享一下如何在Ubuntu 14.04上从零开始,部署符合Opage的编译环境,以及如何编译。
部署环境
编译的操作我都在Ubuntu 14.04下完成,我也建议你在这一版本或更高如16.04下完成(大牛略过),
编译之后的成品——即Opage本身可以运行于虚拟主机等web环境。

(上图来自:http://yijiebuyi.com)
2017-10-09 update:
在《lolisafe:基于Node.js的小清新文件分享/图床平台》中,我找到了Ubuntu系统中更方便的Node.js环境部署方案,大家可以前往参考。
首先我们部署npm和node:
下面的内容参考自:https://segmentfault.com/a/1190000007542620
1.安装npm
sudo apt install npm
2.升级npm为最新版本
sudo npm install npm@latest -g
3.安装用于安装nodejs的模块n
sudo npm install -g n
4.然后通过n模块安装指定版本的nodejs
//安装官方最新版本
sudo n latest
//安装官方稳定版本
sudo n stable
//安装官方最新LTS版本
sudo n lts
此时通过npm -v和node -v,我们可以查看这两个程序的版本号,在我实际的操作中,发现无论如何更新npm,都无法升级版本,最终在https://ko.mk/88noz中的某一楼找到了答案:
当你第一次执行sudo npm install npm@latest -g命令时,shell (Bash)会搜索npm的路径,找到原来的路径是/usr/bin/npm,而后将新版本的npm安装至/usr/local/bin/npm,你以为系统就记住新的npm路径了?不,系统的缓存机制导致了npm的路径依旧是/usr/bin/npm,而非/usr/local/bin/npm,因此我们输入hash -r,以刷新缓存。
这一答案我真的找了好久。。。这一答案下面的评论也纷纷表示这才是真正有效的解决方法。
至此,基础的环境部署就完成了。

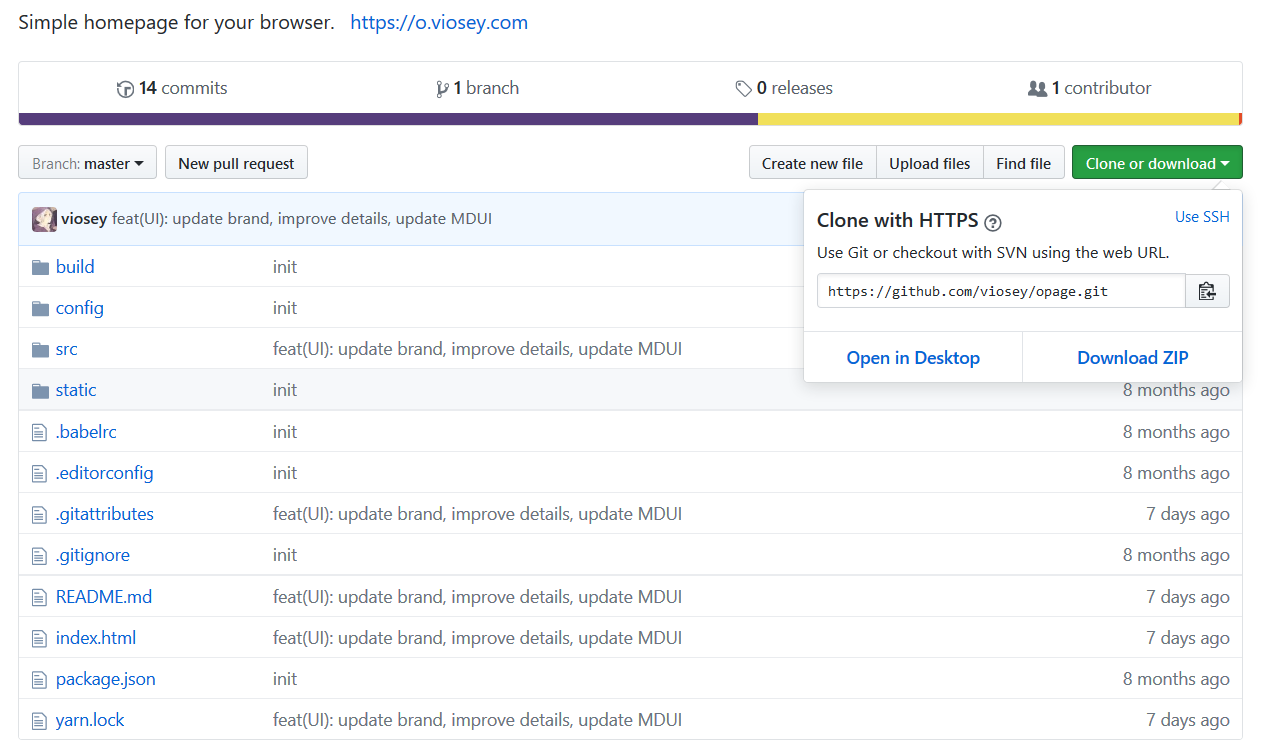
下载最新版的Opage源文件至本地
这个难不倒我(滑稽:
在选定的目录下,输入git clone https://github.com/viosey/opage.git即可。
开始编译
对于我们而言,执行第一个和第三个命令即可,第二个是本地调试的。
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
完成
等待片刻之后,编译完成,在Opage目录下的dist目录,就是编译完成后的Opage了!将index.html和static文件夹,和平常上线别的网站一样,上传至网站根目录,绑定域名,即可。
自定义&天气问题&城市选择
自定义
Opage的自定义也比较简单,修改Opage/src目录下的App.vue。
由于Opage本就是一个客制化首页,因此预置的导航等内容都大可不必修改,反正用户或者你自己到时候也能改(嘻嘻,
不过作者也预留了一处可供你选择启用与否的功能:搜索栏随机显示一条名言,想要开启的话将// 一言下面的两行(不包含// 一言)取消注释(删除前面的//)即可。
有时间的话不妨看一看App.vue的代码,你也可以将默认首次访问显示的天气从北京变为任意城市。

城市选择
Opage的城市选择列表通过一个.json文件实现,该文件原本位于作者viosey的七牛CDN中,但是最近(2017年11月11日我开始发觉这个问题)由于该CDN的ssl证书逾期,因此访问时会发生问题,因此建议大家可以手动将该文件存放于自己的服务器中,修改App.vue中.json文件的相应链接即可。
天气问题
截至我写这篇教程的时候,我的Opage天气始终无法显示,不过这一问题可能只有我存在,
Opage采用的天气查询接口形如https://weather.viosey.com/myapp/weather/data/index.php%3fcityID=xxxxxxxxx,实则是作者对http://www.94994.com/myapp/weather/data/index.php?cityID=xxxxxxxxx通过国内服务器进行了反代或者cdn,这样本身其实很有好处,一来提高了这一接口的访问速度,二来代码看起来更干净,不然用户看到一个显得山寨的域名(94994这种确实有点山寨)总是抵触的。
但是在我这里始终无法成功查询,F12后显示这一查询,对方服务器返回了403 Forbidden,因此我用自己的服务器反代了一下94994,下面分享一下如何自己利用Caddy实现简单的反代。
Caddy反代
以下内容来自:https://doub.io/jzzy-2/
如文章开头,作为定位上网首页的Opage,对于访问速度有一定要求,因此反代最好也选择适合用户所在地区的服务器,不然可能拖慢Opage打开速度。
部署Caddy:
wget -N --no-check-certificate https://softs.fun/Bash/caddy_install.sh && chmod +x caddy_install.sh && bash caddy_install.sh install http.filemanager
# 如果上面这个脚本无法下载,尝试使用备用下载:
wget -N --no-check-certificate https://raw.githubusercontent.com/ToyoDAdoubi/doubi/master/caddy_install.sh && chmod +x caddy_install.sh && bash caddy_install.sh install http.filemanager
配置Caddy:
如果你有SSL证书:
# 以下全部内容是一个整体,是一个命令,全部复制粘贴到SSH软件中并一起执行!
echo "https://xxxxxx {
gzip
tls /root/xxx.crt /root/xxx.key
proxy / http://www.94994.com
}" > /usr/local/caddy/Caddyfile
如果你没有SSL证书:
下面的xxxx@xxx.xx改成你的邮箱,同时需要注意的是,申请 SSL证书前,请务必提前解析好域名记录(解析后最好等一会,以全球生效),否则 Caddy会申请并配置失败!
# 以下全部内容是一个整体,是一个命令,全部复制粘贴到SSH软件中并一起执行!
echo "https://xxxxxx {
gzip
tls xxxx@xxx.xx
proxy / http://www.94994.com
}" > /usr/local/caddy/Caddyfile
如果一切正常,那么Caddy会自动帮你申请 SSL证书并配置好,而且会定时续约SSL证书 和 强制 http重定向至https !
Caddy自动申请SSL证书位置:/.caddy/acme/acme-v01.api.letsencrypt.org/sites/xxx.xxx(域名)/
修改完 Caddy的配置文件后,重启 Caddy即可:
service caddy restart
至此,Caddy反代www.94994.com就完成了,并且修改App.vue中的相应代码,具体是// Weather下的var weather=$.ajax({url:"https://weather.ko.mk/myapp/weather/data/index.php?cityID=" + cityid, async:false});,如果你也有同样的问题,可以使用我的接口,不过我这种爱折腾的人,不保证此接口长期有效,所以建议还是按上面的方法自己搭建吧!
Opage整个的编译、部署、自定义的过程到这里就分享完毕了!希望以上的信息对你有用!也欢迎你随时提出意见或者其他问题!
以上内容,非授权不得转载,授权很简单,留个言就行了。。。


22 comments
讲的非常详细,太赞了!谢谢
[...]部署方法:https://yorkchou.com/opage.html[...]
访问 https://github.com/viosey/opage 现在会跳转到 https://github.com/iblh/opaque
[...]部署方法:https://yorkchou.com/opage.html[...]
[...]部署方法:https://yorkchou.com/opage.html[...]
[...]部署方法:https://yorkchou.com/opage.html[...]
[...]由于我的YOURLS安装于Opage(https://yk.tn,https://yorkchou.com/opage.html)同目录,因此我发现我的Opage的favicon也跟着变为了YOURLS的,修改了/images/favicon.gif依旧无解,后来发现YOURLS在Apache下的.htaccess中出现了yourls-loader.php文件,打开后找到了如下内容:原来是your[...]
[...]由于我的YOURLS安装于Opage(https://yk.tn,https://yorkchou.com/opage.html)同目录,因此我发现我的Opage的favicon也跟着变为了YOURLS的,修改了/images/favicon.gif依旧无解,后来发现YOURLS在Apache下的.htaccess中出现了yourls-loader.php文件,打开后找到了如下内容:原来是your[...]
[...]https://yk.tnPowered by ORelated:「Opage:搭建充满极客范儿的客制化上网首页」客制化的上网首页,城市、待办事项、定制化导航链接都存于本地,无需额外浏览器拓展,响应式布局支持移动端显示。目前托管于香港「SunnyVision」机房,大陆地区访问速度优异,作为上网首页毫无压力。[...]
[...]之前部署了Opage(《Opage:搭建充满极客范儿的客制化上网首页》),这一程序特性是会将用户自定义的内容离线存储至本地,实现网页内容自定义,但是随之而来的问题是,当我想重置自定义内容时,在FireFox中如何清除Cookies都无效,后来查看Opage代码才知道原来Opage采用了HTML5d的LocalStorage技术。[...]
[...]https://yk.tnPowered by ORelated:「Opage:搭建充满极客范儿的客制化上网首页」客制化的上网首页,城市、待办事项、定制化导航链接都存于本地,无需额外浏览器拓展,响应式布局支持移动端显示。目前托管于香港「SunnyVision」机房,大陆地区访问速度优异,作为上网首页毫无压力。[...]
[...]https://yk.tnPowered by ORelated:「Opage:搭建充满极客范儿的客制化上网首页」客制化的上网首页,城市、待办事项、定制化导航链接都存于本地,无需额外浏览器拓展,响应式布局支持移动端显示。目前托管于香港「SunnyVision」机房,大陆地区访问速度优异,作为上网首页毫无压力。[...]
[...]https://yk.tnPowered by ORelated:「Opage:搭建充满极客范儿的客制化上网首页」客制化的上网首页,城市、待办事项、定制化导航链接都存于本地,无需额外浏览器拓展,响应式布局支持移动端显示。目前托管于香港「SunnyVision」机房,大陆地区访问速度优异,作为上网首页毫无压力。[...]
[...]之前部署了Opage(《Opage:搭建充满极客范儿的客制化上网首页》),这一程序特性是会将用户自定义的内容离线存储至本地,实现网页内容自定义,但是随之而来的问题是,当我想重置自定义内容时,在FireFox中如何清除Cookies都无效,后来查看Opage代码才知道原来Opage采用了HTML5d的LocalStorage技术。[...]
[...]之前部署了Opage(《Opage:搭建充满极客范儿的客制化上网首页》),这一程序特性是会将用户自定义的内容离线存储至本地,实现网页内容自定义,但是随之而来的问题是,当我想重置自定义内容时,在FireFox中如何清除Cookies都无效,后来查看Opage代码才知道原来Opage采用了HTML5d的LocalStorage技术。[...]
Ubuntu劝退,(╯▽╰),我去拿Centos7.6试试吧。
楼主 .json文件能分享下吗? 原作者的.json访问不了!
转载了转载了,哈哈哈,这个首页很喜欢
这么好看,为什么打不开呀
请问能给一份编译后的源码吗?我换了好几个版本的Ubuntu系统都编译不了,最后下载,源码编译都提示ERR
https://github.com/AlbertWang2018/wzdh/blob/main/opage.zip
这个是我编译后的,有点小问题,但‘又不是不能用’。效果见:
https://www.albertwang.info/op/
小问题是reddit图标不显示,天气不显示。我1年前编译过一切正常,不知道为什么这次就有问题了。
可以的,正在计算机课堂上看博主的这篇博文,现在正在npm install 不知道能不能成功,我也试着部署一下。