如今很多网页程序都开始使用HTML5技术,其中LocalStorage是一种将数据离线存储至用户本地的技术,这也意味着,当你想要清除一些网站的数据时,除了以往的清除Cookies,或许还需要留心一下LocalStorage。

之前部署了Opage(《Opage:搭建充满极客范儿的客制化上网首页》),这一程序特性是会将用户自定义的内容离线存储至本地,实现网页内容自定义,但是随之而来的问题是,当我想重置自定义内容时,在FireFox中如何清除Cookies都无效,后来查看Opage代码才知道原来Opage采用了HTML5d的LocalStorage技术。
什么是LocalStorage
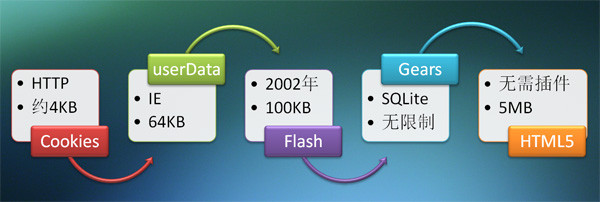
其实具体的我也不太了解,毕竟并非开发人员,这里引用一张图片,相信大家就了解其与传统的Cookies等的差别了。
更多资料:《HTML 5 Web 存储》、《HTML5 LocalStorage 本地存储》
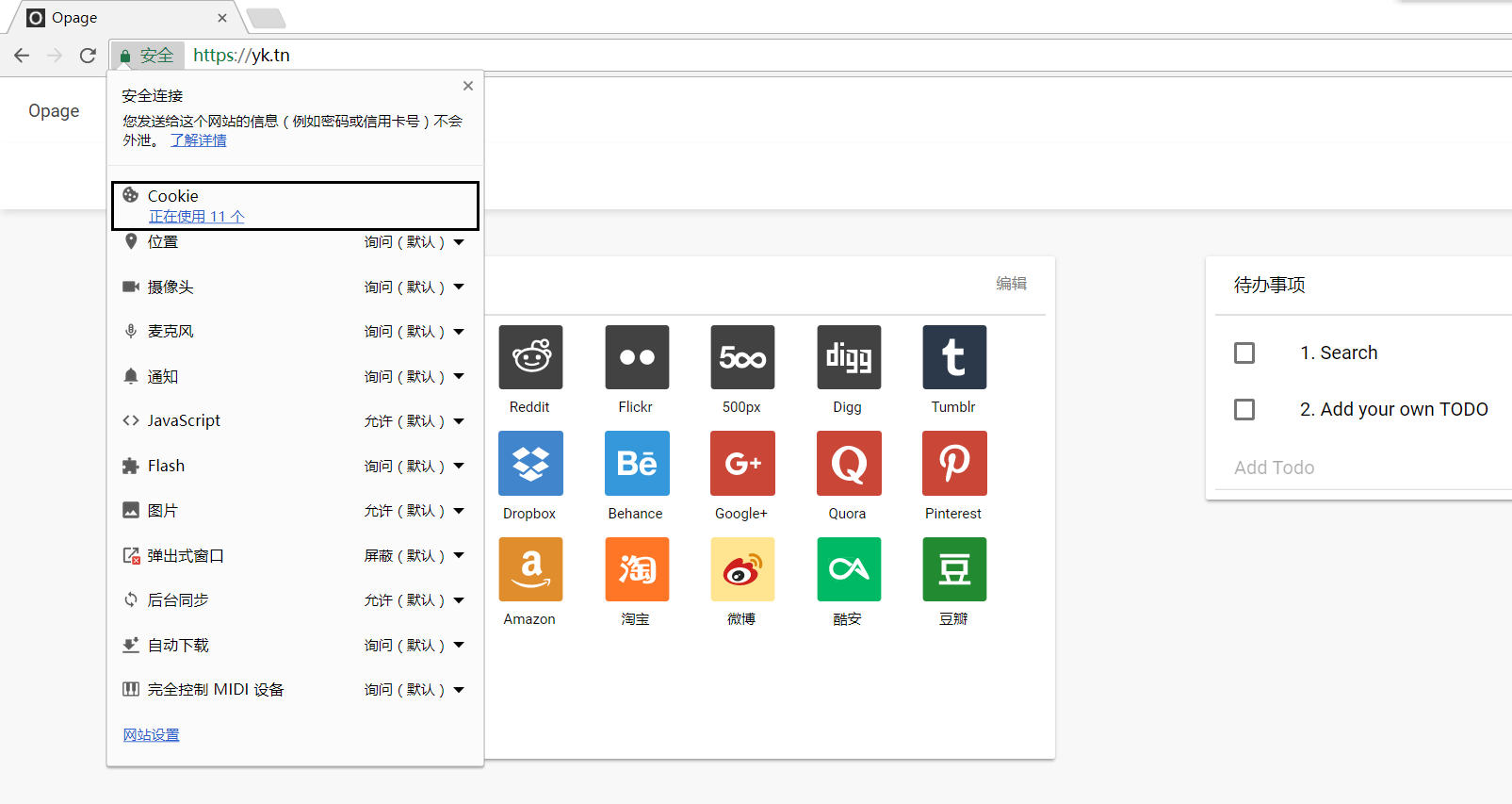
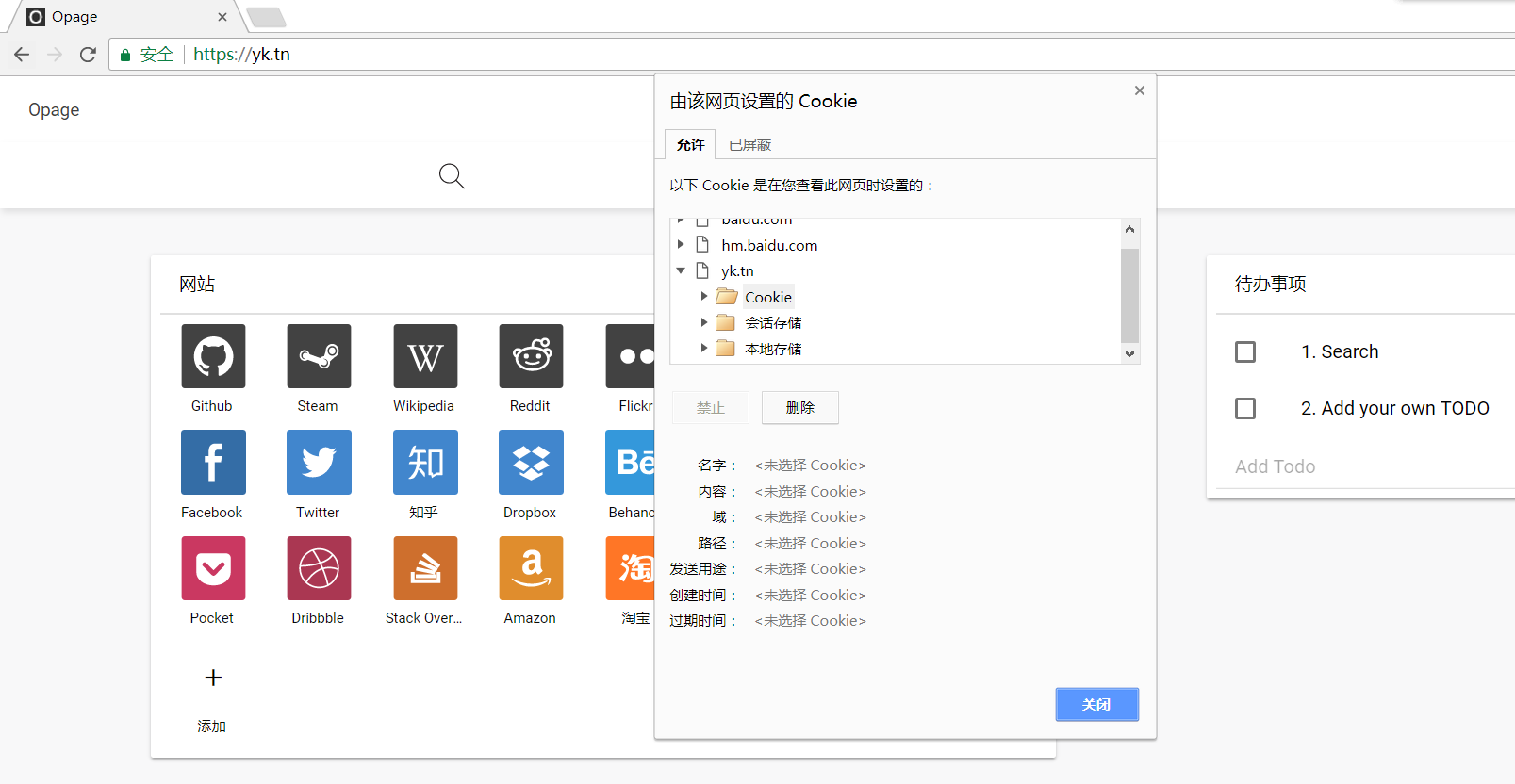
在Chrome中,我们在URL地址栏的左侧,就能轻松地管理这些内容,不得不说这一刻我对Chrome是路人转粉的:

FireFox如何清除LocalStorage
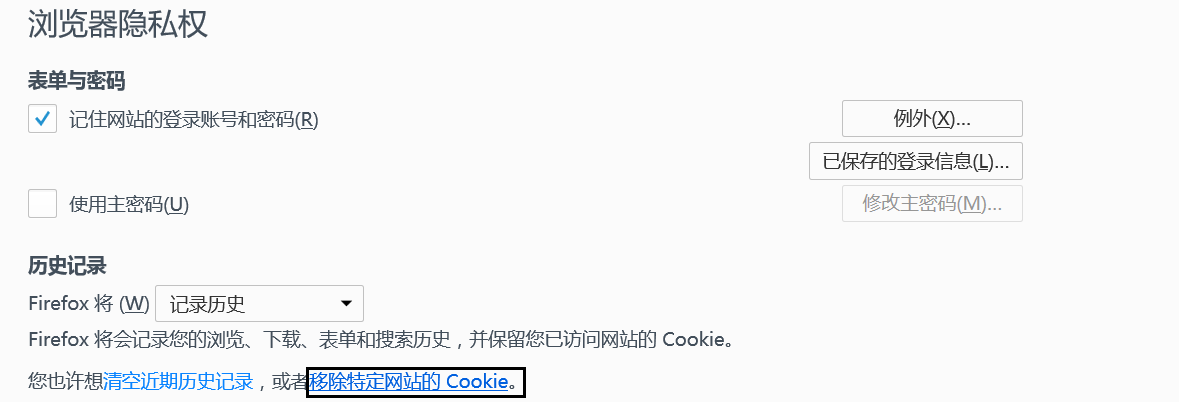
通常我们清除Cookies,都会转至“选项”——“隐私与安全”——“移除特定网站的 Cookie”:
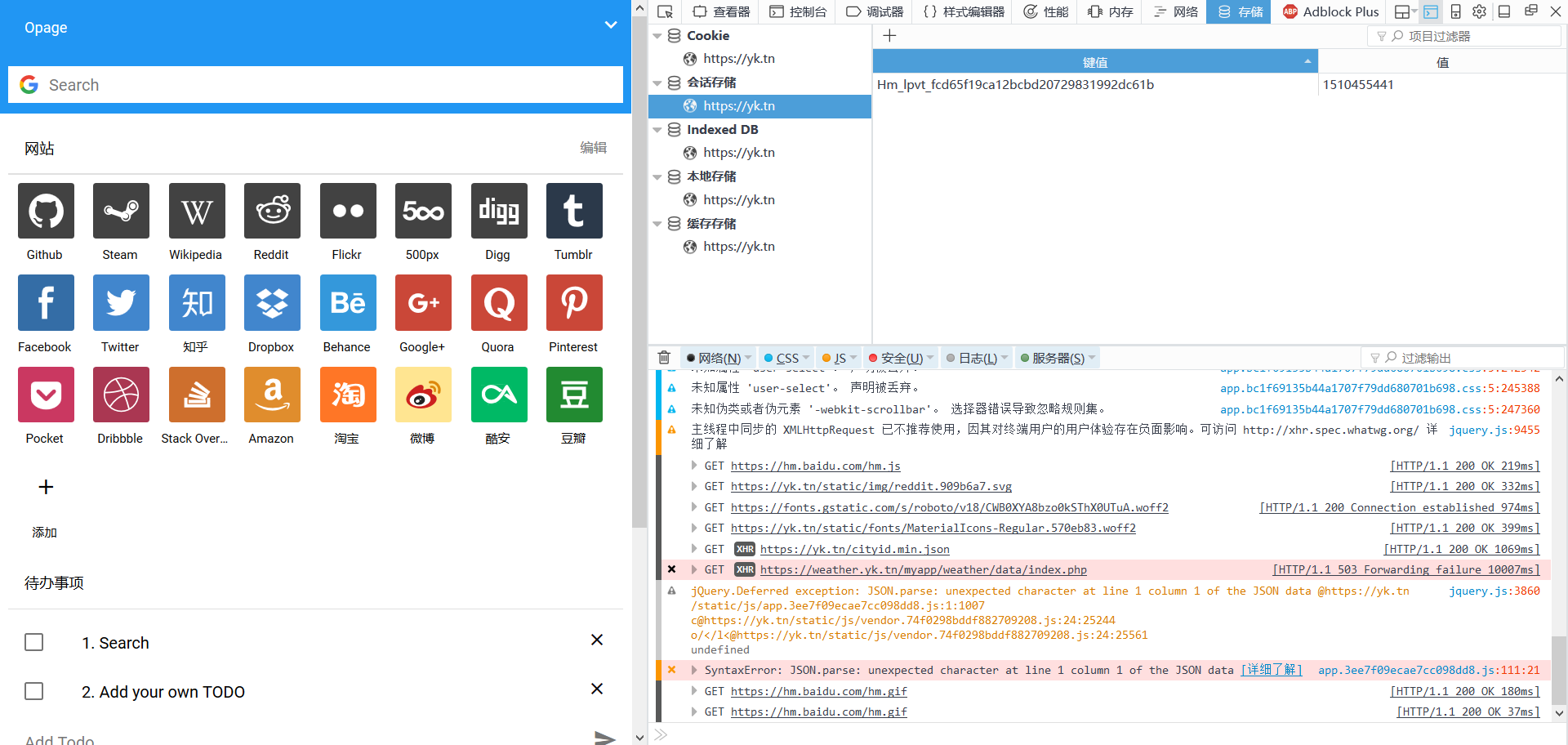
但正如前文所说,LocalStorage严格意义上并不算作Cookies,因此在Firefox下,我们需要F12呼出控制台,在“存储”标签下,手动清除Localtorage: